Aspect Ratio Responsive Design
Responsive design is still an emerging discipline and if you manage to show that aspect ratio gives better User Experience than todays viewport width approach then you may even effect the future path of cross-device and responsive design. I know I can do this with CSS but wondering if there is some trick in Elementor to keep the image from distorting.
Make use of Aspect Ratios.
. Responsive design helps you maintain a specific shape for images and video across multiple devices. This is something that the folks who are responsible for designing CSS ie. Its easy if it contains a presized object hard if it does not.
For a video element this property works perfectly as the developers can now fix an aspect-ratio for the outer element according to the screen size for a better user experience and maintain responsive design across devices. Responsive design not only caused designers and developers to rethink their entire design process it caused numerous little head-scratchers along the way. Breakpoints and media queries.
Because of the nature of responsive design its important to understand that block content in design including images videos and the like needtobe able to scale and adapt to the medium. As you can see in the CSS all we have to do is nest an element with 100 width inside a responsive percentage-based-width parent element and then declare a for bottom or top padding based on the ratio we want to maintain. Display images and text elegantly on every device with our touch-friendly slider.
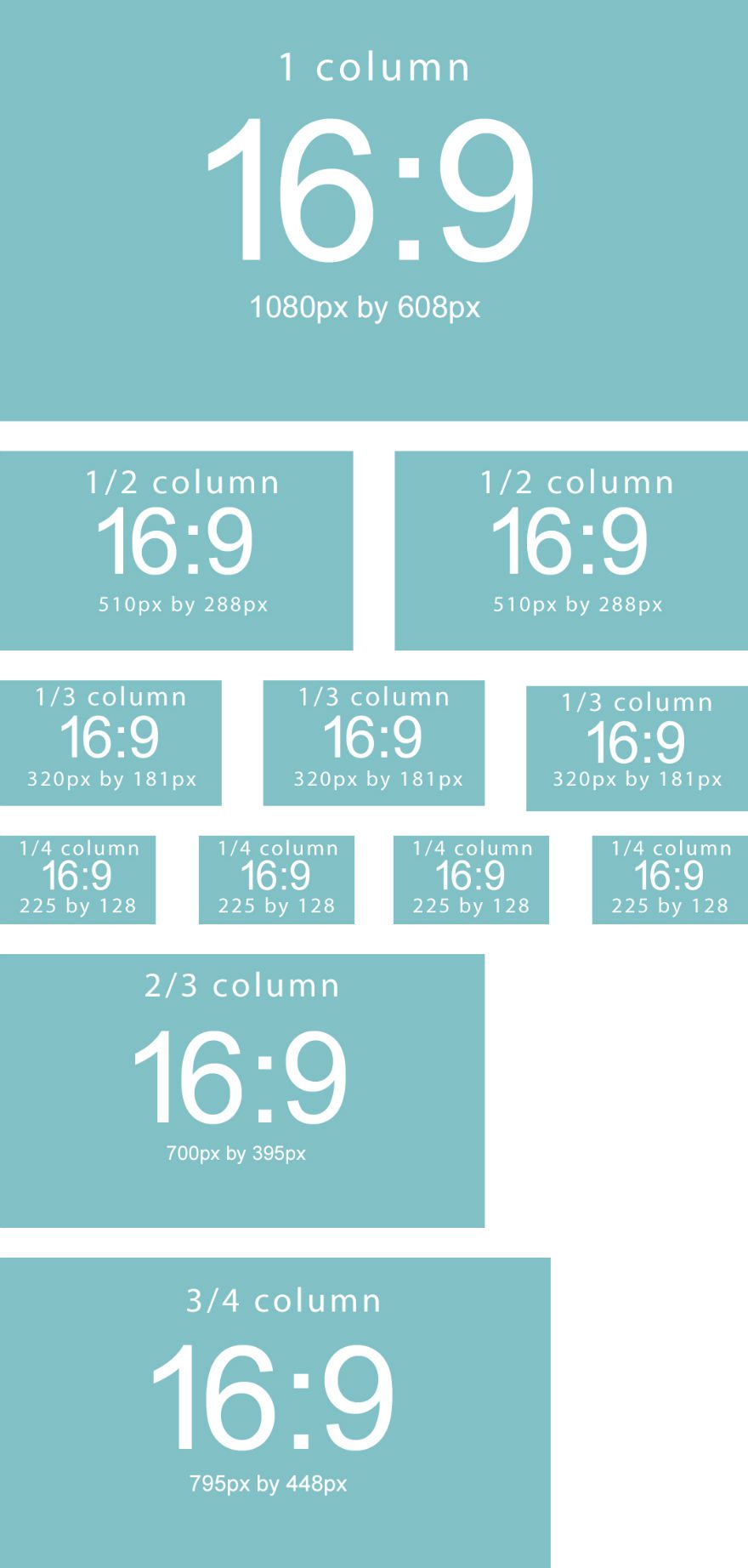
Inorder for an element to scale you need to rely oncertain aspect ratios 43 32 169 and so on rather than specifying a fixed width and height. This works well because all our images have the same 169 aspect ratio. In particular when working with responsive designs you often want to be able to set the width to a percentage and have the height correspond to some aspect ratio.
Aspect Ratio and Responsive Design. Displays perfectly on desktops tablets and phones. Aspect ratios are commonly presented as two numbers separated by a colon like XY or 43.
Home Blog Web Design Maintaining Image Hierarchy And Aspect Ratio In Responsive Design For the last few weeks weve been talking about images in the context of responsive design. My goal is to create a responsive grid with an unknown amount of items that keep their aspect ratio at 16. To accommodate for these variations responsive design comes into play.
The CSS Working Group have recently been discussing and a proposed solution was agreed upon at a recent. Adjusting top or bottom padding was always a favorite. Maintaining a specific aspect ratio for images in the CSS ensures that the meaning of your content does not change because of.
B A 100 C. Aspect ratios and responsive design. Right now it looks like this.
Responsive design is an approach in user interface design where you create content that can easily adjust to different screen sizes. Now theres a more straightforward way to do this with the new aspect-ratio property launching in Chromium 88 Firefox 87 and Safari Technology Preview 118. Ie 11 or 34 which reflects the standard 600px by 800px found in.
I have an image widget that I want to resize for mobile and keep the same aspect ratio 11 but it distorts when the browser is resized. CSS responsive aspect-ratio can directly take an aspect-ratio as input and automatically resize the image accordingly. In other words you create responsive layouts that dynamically change depending on your viewers screen size and the device orientation.
While aspect ratios are measurements of the height and width they are often reduced to the smallest usable ratio in order to fit perfectly in every medium. This is especially true if you want images and video to maintain a specific shape across multiple devices. How do you keep fixed aspect ratio for responsive image.
Aspect ratios are largely defined by numbers as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video image and design projects should be. There is no hard-and-fast rule for designing a responsive layout in Flutter. We can show this gallery at any size in a responsive page template using CSS essential properties shown.
To calculate the percentage needed for any aspect ratio we can use the following formula. Most often they are used in describing film. Responsive design in Flutter has no one-size-fits-all solution.
Simply put an images aspect ratio is the relationship between its width and height. Aspect ratios also come into play when thinking about responsive design for websites. You can also use variant modifiers to target media queries like responsive breakpoints dark mode prefers-reduced-motion and more.
One problem is how to maintain an an exact aspect ratio on a DOM object on page resize. In UX design aspect ratios become somewhat antiquated because theyre inflexible and good digital design is responsive. The height of the image is exactly 5625 of the width 9 divided by 16 expressed as a percentage.
We looked at how to serve different images to different devices and then a couple of potential ways to replace bitmap images with icon fonts and SVG. Maintaining a consistent width-to-height ratio called an aspect ratio is critical in responsive web design and for preventing cumulative layout shift. Aspect ratios in responsive web design This works well because all our images have the same 169 aspect ratio.
Tools Aspect Ratio Calculator Intrinsic Ratio Responsive Web Design 992017 Post a comment So Ive had to do a lot of stuff using aspect ratios lately and I got tired of constantly having to do the math so Ive put together a CSS aspect ratio calculator below that should help save you a bit of time and energy. I understand my image sizing should be dictated by other factors but I was curious if there were any standards for image aspect ratios in responsive web design. The height of the.
As you can tell there is no set-in-stone aspect ratio you should use for images and videos. This is a feature that is available on. We are following different approaches to getting responsiveness in our Flutter application.
Utilities for controlling the aspect ratio of an element.

The Ultimate Guide To Using Images Within Divi Elegant Themes Blog

What Is Aspect Ratio In Web Design And How To Use It

What Is Aspect Ratio In Web Design And How To Use It
Spacing Methods Material Design

What Is Aspect Ratio In Web Design And How To Use It

What Is Aspect Ratio In Web Design And How To Use It
![]()
Revolution Slider Responsive Settings Themes Zone

Maintaining A 16 9 Or 1 1 Responsive Aspect Ratio Of An Image Using Css By Imran Sayed Medium


0 Response to "Aspect Ratio Responsive Design"
Post a Comment